1. ทำไมต้องติดตั้ง HTML Sitemap ?
มันต้องมีประโยชน์อยู่แล้วใช่ไหม ไม่งั้นจะติดตั้งกันทำไม … เราไปดูกันเลย
- ช่วยนำทาง อำนวยความสะดวกให้ผู้เยี่ยมชม สามารถหา post บทความใน Category เดียวกันได้ง่ายขึ้น เลือกค้นหาบทความที่สนใจในเว็บไซต์ เพียงกวาดตาครั้งเดียว สะดวกมากกว่านั่งค้นหาผ่าน Search box ทีละ keyword ของบทความ
- ช่วยเพิ่มการทำ Search Engine Optimization (SEO) นอกเหนือ XML Sitemap ที่จำเป็นต้อง submit ให้ Search Engine รู้จักเว็บไซต์เราแล้ว หน้า HTML Sitemap ก็ช่วยอำนวยความสะดวก Search Engine Bot ให้สามารถไต่ไปยังทุกหน้าได้หมด ผมเองคิดว่า HTML Sitemap เป็นอีกหน้าหนึ่งที่จำเป็นต้องมี เช่นเดียวกับหน้า About Us หรือ Contact Us ที่ใช้ระบุตัวตน เพิ่มความน่าเชื่อถือให้กับผู้เยี่ยมชม และ Bot (มองเสมือนว่า Bot ฉลาดเช่นเดียวกับมนุษย์)
ที่มาของบทความนี้ก็คือ HTML Sitemap plugin เดิมหยุดพัฒนาไปนานแล้ว และ ไม่รองรับ WordPress 5.3.2 (ปี 2020) เลยทำการค้นหา Plugins โดยเลือกจากเงื่อนไข ดังนี้
- ฟรี แน่นอน อันนี้ต้องมาอันดับหนึ่ง 😀
- มียอด Active Installations: 200,000+
- และ Average Rating > 4 ขึ้นไป และจำนวน based on ratings หลายคนด้วยนะ สักหลายสิบคนขึ้นไป
โดยเลือกมา 2 อันดับแรก ดังนี้
- WP Sitemap Page Version 1.6.2 | Active Installations: 200,000+ | 5 stars 150 (166 votes) *
- Simple Sitemap Version 3.5 | Active installations:80,000+ | 5 stars 36 (53 votes) *
* Plugin version, จำนวน Active Installations และ rating ณ. 13 มี.ค. 2563 วันที่เขียนบทความนี้
2. WP Sitemap Page
เข้าไปยังเมนู Admin => Settings => WP Sitemap Page
พบกล่องข้อความด้านบนอธิบายการใช้งาน shortcodes สำหรับนำไปใส่ในเมนู Page => Add New ต่อไป
- [ wp_sitemap_page ] จะแสดงหัวข้อ Pages, Posts by category, Glossary Terms, Glossary Groups ตามลำดับ
- [ wp_sitemap_page only=”post” ]
- [ wp_sitemap_page only=”page” ]
- [ wp_sitemap_page only=”category” ]
- [ wp_sitemap_page only=”tag” ]
- [ wp_sitemap_page only=”archive” ]
- [ wp_sitemap_page only=”author” ]
- [ wp_sitemap_page only=”glossary” ]
สำหรับ mr2t.com เองเลือกใช้ shortcodes ดังนี้
[ wp_sitemap_page only=”post” sort=”post_name” order=”ASC” ]
[ wp_sitemap_page only=”glossary” ]
[ wp_sitemap_page only=”wpglossarygroup” ]
[ wp_sitemap_page only=”page” sort=”post_name” ]
เพื่อให้ Post, Glossary ขึ้นก่อน Page ประมาณนี้ และผมได้สร้างหน้า Tags ขึ้นมาแล้วใช้ shortcode [ wp_sitemap_page only=”tag” ] ใส่ลงไปครับ
จะเห็นว่าผมมีเพิ่ม Option เข้ามา เช่น sort=”post_name” order=”ASC” และ sort=”post_name” ให้เรียงลำดับตามชื่อ Post และ ชื่อ Page ตามลำดับ สามารถเข้าไปดูได้ที่ Tab How to use ด้านล่างในเมนูนี้
ปล. จะมี 1 เคาะ space เพิ่มด้านหลังและด้านหน้าวงเล็บก้ามปู (brackets) อีกที เพื่อไม่ให้ Plugin ตีความว่าเป็น Sitemap สำหรับบทความที่เขียนนี้
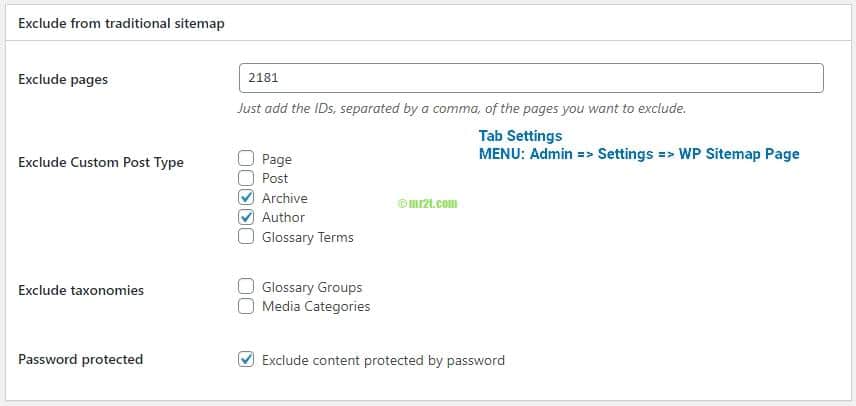
2.1 หน้าจอ settings ของ Plugin WP Sitemap Page
มีด้วยกัน 4 Sections ดังนี้
- General Settings อันนี้ไม่ต้องติ๊กเลือก (ลิงค์ภายใน ไม่ต้อง force ให้เป็น nofollow ครับ ปล่อยปกติไปเลย)
- Customize the way to display the posts ผมใช้ default เลย และ Displayed multiple times ไม่ต้องติ๊ก ไม่ต้องให้ post อยู่หลาย Categories สำหรับผมว่ามันรกปล่าวๆ
- Exclude from traditional sitemap ผมมี Exclude Page id 2181 คือ Page สำหรับทำ Google Search ไม่ต้องการให้แสดงในหน้านี้ ที่เหลือผม setting ตามรูปด้านล่างนี้
- Display the plugin link อิอิ ขอโทษครับ ไม่ขอแสดงเจ้าของ plugins นะ เลยไม่ติ๊ก

3. Simple Sitemap

สำหรับ free version สามารถใช้งาน 2 shortcodes ดังนี้
- [ simple-sitemap ] Displays a list of posts for one or more post types. คำอธิบายเขียนเป็น posts แต่ทดลองนำ shortcode ไปไว้ในหน้า Page แล้วปรากฎว่าเป็น shortcode ของข้อมูล Pages
- [ simple-sitemap-group ] Displays a list of posts grouped by category, OR tags. อันนี้เป็น Post
Shortcode Attributes & Default Values
Note: Default values are always used for missing shortcode attributes. i.e. Override only the values you want to change.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[ simple-sitemap ... ] page_depth="0" - For the 'page' post type allow the indentation depth to be specified. title_tag="" - Tag used to wrap each sitemap item in a specified tag. post_type_tag="h2" - Tag used to display the post type label. orderby="title" - Value to sort posts by (title, date, author etc.). See the full list here. order="asc" - List posts for each post type in ascending, or descending order. show_excerpt="true" - Optionally show post excerpt (if defined) under each sitemap item. excerpt_tag="" - Tag used to wrap the post excerpt text. show_label="true" - Optionally show post type label above the sitemap list of posts. links="true" - Show sitemap items as links or plain text. container_tag="ul" - List type tag, ordered, or unordered. |
ที่ทดสอบไปคือ
1) ลองเพิ่ม attribute post_type_tag=”h2″ เป็น [ simple-sitemap post_type_tag=”h2″ ]
ปรากฎว่า Post Type ใน shortcode นี้คือ คำว่า Pages ยังเป็น tag <h3> อยู่เลย งงเหมือนกันสงสัย bug จริงๆ ไม่ต้องเพิ่มเพราะ attribute ที่ว่าเป็นค่า default กรณีที่เราไม่มี attribute ระบุ
มาลอง [ simple-sitemap-group post_type_tag=”h2″ ] มาดู Posts ก็เป็น bug เหมือนกัน ยังเป็น tag <h3> เหมือนกับ ชื่อ Category ของ Post เลยครับ
ทางแก้มี ก็ใช้วิธีปิด label แล้วไปใส่ tag < h2 >< /h2 > เพิ่มเองประมาณนี้ครับ
|
1 2 3 4 5 6 7 |
< h2 >Pages< /h2 > [ simple-sitemap show_label="false" ] < h2 >Posts< /h2 > [ simple-sitemap-group show_label="false" ] |
ปล. จะมี 1 เคาะ space เพิ่มด้านหลังและด้านหน้าวงเล็บก้ามปู (brackets) , tag H2 อีกที เพื่อไม่ให้ Plugin ตีความว่าเป็น Sitemap, tag header สำหรับบทความที่เขียนนี้
2) ผมชอบ attribute นี้นะ show_excerpt=”true” คือแสดง excerpt ด้านล่างลิงค์ของทั้ง Pages และ Post เลย ทำให้ผู้เยี่ยมชมสามารถอ่านรายละเอียดได้ก่อน คลิกเข้าไปลิงค์ดังกล่าว แต่ว่าหน้าก็จะเยอะไปด้วยข้อความเต็มไปหมด
กรณีต้องการแสดงเฉพาะชื่อ Post และลิงค์อย่างเดียว เหมือนกับ WP Sitemap Page Plugin ด้านบน ก็เปลี่ยน true เป็น false ดังนี้ show_excerpt=”false”
3) กรณีมี sub Category ตัว Plugin Simple Sitemap version free นี้ไม่ทำ Hierarchy ให้ ทำให้ลดความน่าสนใจไปเยอะทีเดียว
4. WP Sitemap Page vs Simple Sitemap
ตารางสรุปเปรียบเทียบข้อเด่นข้อด้อยทั้ง 2 plugins กัน ดังนี้
WP Sitemap Page (version free) |
Simple Sitemap (version free) |
|
| ข้อเด่น | มี short code เลือกแสดงทั้ง Page, Post, Category, Tag, Archive, Glossary ทำให้สามารถสร้างหน้าแยกแสดงข้อมูลได้ง่าย | มีการโชว์ show_excerpt ของทั้ง Page และ Post |
| ข้อด้อย | น่าจะมี show excerpt ไว้เป็นลูกเล่นเพิ่มเติมนะ | เหมือนเป็น bug ของ attribute post_type_tag=”h2″ ที่แสดงเป็น h3 แทน |
| sub category ไม่ทำ hierarchy ให้ คือมี level เดียวแสดงพรืดลงมาเลย |
ปล. ความเห็นของผมนะ 😳
5. หน้าตา HTML Sitemap ของแต่ละ Plugin
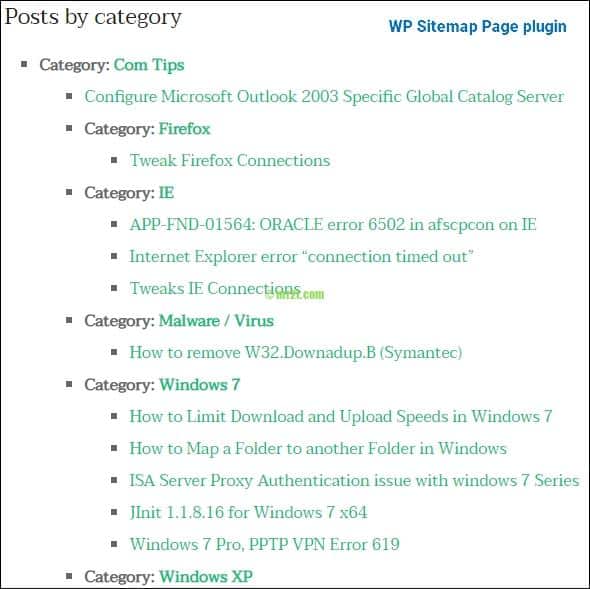
5.1 WP Sitemap Page

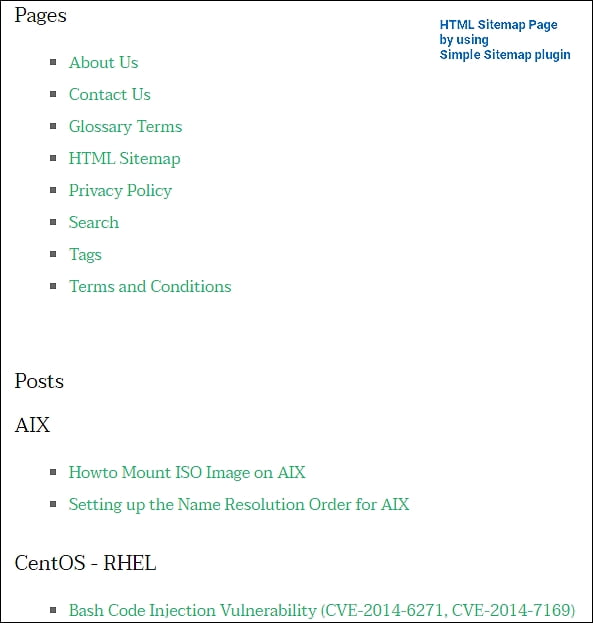
5.2 Simple Sitemap

6. สรุป
จากข้อมูลที่ผ่านมา ทางผมเองเลือกใช้ WP Sitemap Page เนื่องจากมีหลาย shortcode ให้เลือกใช้ ทำให้ยืดหยุ่นกว่า และต้องการมีหน้า Tags แยกแสดงออกมาต่างหาก เลยมาจบที่ plugin ดังกล่าวครับผม
